| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 고급C
- Object Detection
- Linux
- IMAGE
- 라즈베리파이
- Deep Learning
- sw
- RapidCheck
- 데이터
- 가상환경
- MySQL
- 지능형
- 디버그모드
- Machine Learning
- Android
- php
- Python
- Video
- tracking
- 영상분석
- Raspberry
- 머신러닝
- detection
- 안드로이드
- C언어
- tensorflow
- keras
- 서버
- 정리
- FLASK
- Today
- Total
건프의 소소한 개발이야기
[Flask - WebSocket] 웹소켓으로 실시간 채팅 통신 구현하기 본문
안녕하세요, 건프입니다.
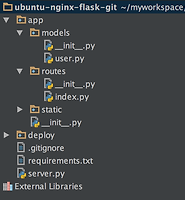
Flask 로 웹서버를 만들고
브라우저에 실시간 모니터링 시스템을 만들기 위해서, 실시간 랜더링을 해줘야 하는 Flask Socket IO 를 공부하게 되었습니다.
일단은 동작하는 코드입니다. 기본을 익히기에 좋을 것 같아 공유합니다.
1. 우선 필요한 라이브러리를 설치합니다. 저는 python3 환경에서 작업합니다.
> pip install Flask
> pip install flask-socketio
2. runserver.py
from flask import Flask, jsonify, render_template
from subprocess import call
from flask_socketio import SocketIO, send
app = Flask(__name__)
app.secret_key = "mysecret"
socket_io = SocketIO(app)
@app.route('/')
def hello_world():
return "Hello Gaemigo Project Home Page!!"
@app.route('/chat')
def chatting():
return render_template('chat2.html')
@socket_io.on("message")
def request(message):
print("message : "+ message)
to_client = dict()
if message == 'new_connect':
to_client['message'] = "새로운 유저가 난입하였다!!"
to_client['type'] = 'connect'
else:
to_client['message'] = message
to_client['type'] = 'normal'
# emit("response", {'data': message['data'], 'username': session['username']}, broadcast=True)
send(to_client, broadcast=True)
if __name__ == '__main__':
socket_io.run(app, debug=True, port=9999)
flask_socketio 안에 있는 SocketIO 를 이용합니다. python2, python3 모두 지원하는 걸로 알고 있습니다.
3. templates/chat.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chat Room</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/socket.io/1.4.8/socket.io.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
var sock = io.connect('http://127.0.0.1:9999');
sock.on('connect', function(){
var connect_string = 'new_connect';
sock.send(connect_string);
});
sock.on('hello', function(msg){
$('#messages').append('<li>' +'>>Hello :'+ msg + '</li>');
console.log('Received Hello Message');
});
sock.on('message', function(msg){
// console.log(type(msg));
if(msg.type === 'normal'){
$('#messages').append('>> '+msg.message+'<br>');
}else{
$('#messages').append('<li>' + msg.message + '</li>');
}
console.log('Received Message : '+msg.type);
});
$('#sendbutton').on('click', function(){
sock.send($('#myMessage').val());
$('#myMessage').val('');
});
});
</script>
<ul id="messages"></ul>
<input type="text" id="myMessage">
<button id="sendbutton">Send</button>
</body>
</html>
JS 는 jQuery 와 socket.io 를 받아옵니다.
코드가 이쁘지는 않은데 (제가 JS를 잘 모름..)
일단 당장에 동작은 합니다.
4. 결과화면
그렇습니다 ㅋㅋ
도움이 되었길 바랍니다 .
고맙습니다 :)
' 개발 이야기 > AWS-Flask 이야기' 카테고리의 다른 글
| [AWS-Flask 사용법] Flask 로 원격지 서버 구축 및 개발하기 - (3) (7) | 2016.07.15 |
|---|---|
| [AWS-Flask 사용법] Flask 로 원격지 서버 구축 및 개발하기 - (2) (1) | 2016.07.15 |
| [AWS-Flask 사용법] Flask 로 원격지 서버 구축 및 개발하기 - (1) (5) | 2016.07.15 |
| [AWS-Ubuntu] 인스턴스 만들기 (0) | 2016.06.19 |