| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 정리
- IMAGE
- MySQL
- 지능형
- Object Detection
- 영상분석
- Raspberry
- 안드로이드
- FLASK
- 가상환경
- Deep Learning
- Python
- tensorflow
- php
- Video
- 라즈베리파이
- C언어
- tracking
- 데이터
- 머신러닝
- detection
- 고급C
- 서버
- Machine Learning
- RapidCheck
- Android
- Linux
- 디버그모드
- sw
- keras
- Today
- Total
목록DrawerLayout (2)
건프의 소소한 개발이야기
안녕하세요, 건프입니다. 앞에서 구글의 어플리케이션 디자인 패턴(Material Design) 의 한 축을 이루는 NavigationView 를 이용해서 구조를 살펴보았습니다.구조를 알았으니, 안에 있는 내용물을 바꾸는(화면 전환) 작업은 쉬울 꺼라고 생각했는데.....!! 막상 해보니까 레퍼런스도 아직 많이 없고(Navigation View가 없던시절 ListView로 대리만족했던 시절의 레퍼런스들이 많더라구요)게다가, 어이없는 부분에서 심한 삽질 및 고생을 해서... 이렇게 추가 포스팅을 올립니다. 이전 포스팅에서 NavigationViewListener 가 다음과 같이 세팅되어 있엇죠.@SuppressWarnings("StatementWithEmptyBody") @Override public boo..
 [안드로이드] Android NavigationView 다뤄보기
[안드로이드] Android NavigationView 다뤄보기
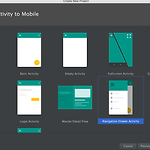
안녕하세요, 건프입니다. 이번에는 구글이 강력하게 밀고 있는 어플리케이션 디자인 패턴중 하나인 DrawerLayout 안에 있는 NavigationView 의 형태를 한번 살펴보겠습니다. 예전에는 해당기능을 이용하기 위해서 우리가 직접 모든 코드를 입력해줘야 했지만안드로이드 스튜디오(Android Studio)가 2.0 버전 이상 올라가면서, NavigationView 를 포함하는 형태를 자동완성 시켜줍니다(참 좋은시대) 그러니 자동완성된 형태에서 역으로 어떤식으로 구성되어 있는지 확인해보죠 우선 Navigation Drawer Activity 로 프로젝트를 생성해줍니다. 그러면 생성되는 MainActivity 의 코드중 onCreate 함수 내부는 다음과 같이 완성되어 있습니다. @Override pr..
